Welcome to the fourth entry on the Progressive Web Application with Django series. In this chapter we will learn how to install our webapp as a native application. Very useful and really easy.

Allowing native installation
With a small change to the source code, we can ask the user if they want to install our supercool webapp as a "native" app.
let beforeInstallPromptEvent = null;
let installed = false;
async function installPWA() {
if (beforeInstallPromptEvent === null || installed) {
return;
}
try {
beforeInstallPromptEvent.prompt();
const { outcome } = await beforeInstallPromptEvent.userChoice;
if (outcome === 'accepted') {
console.log("App install dialog accepted!");
beforeInstallPromptEvent = null;
installed = true;
}
} catch(e) {
console.error(e);
}
}
We can also listen to a couple of events to customize the responses and behavior of our webapp in every step of the process:
window.addEventListener('beforeinstallprompt', (e) => {
beforeInstallPromptEvent = e;
});
window.addEventListener('appinstalled', () => {
installed = true;
});
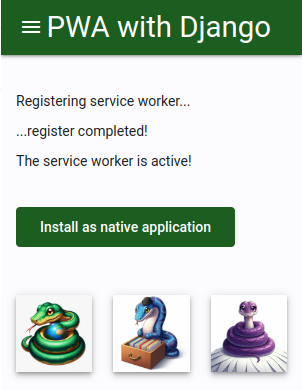
The user needs to fire the event, so an install button is a good place to call the new code:

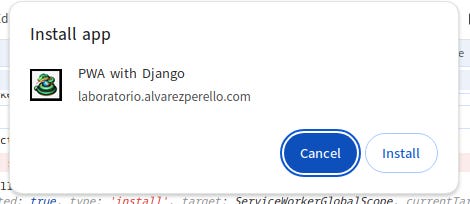
When clicked, the user will see a browser dialog asking for the installation like this:

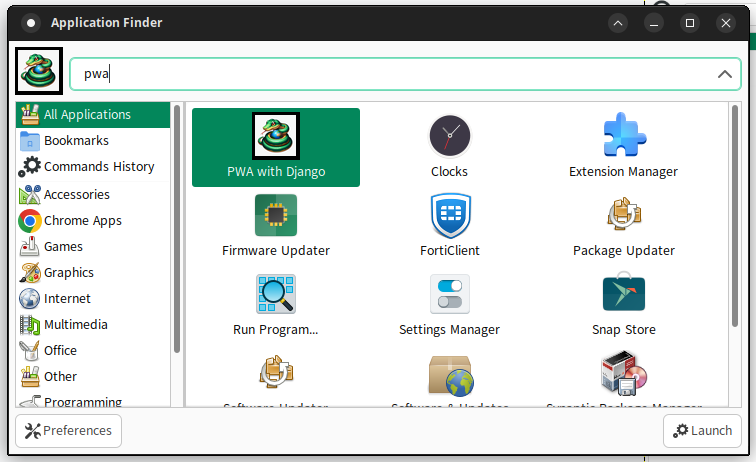
If accepted, the webapp will be registered on the operating system, with its own launcher icon:

Executing as a standalone app
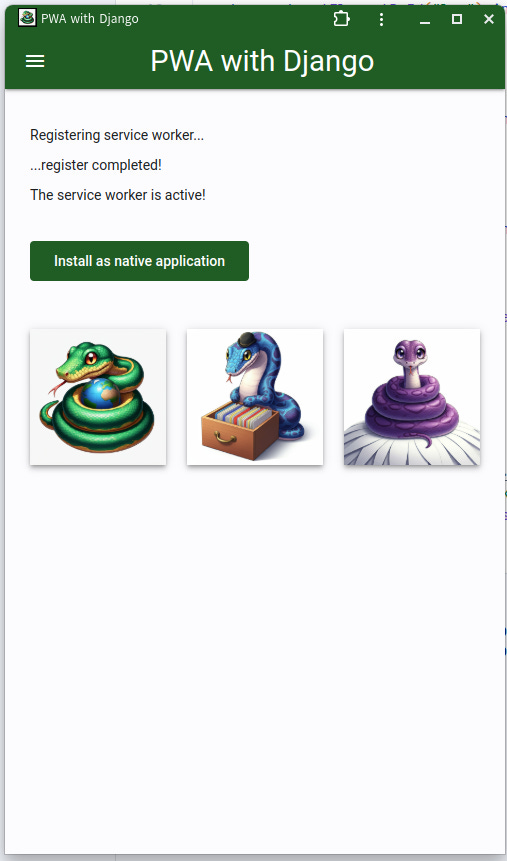
Once installed, the web app will launch in its own window, providing a more integrated experience with styling based on the manifest (see previous chapters). Like this:

Note that you can customize the icon, the behavior of the webapp, colors, etc. in the PWA manifest. You can read more about this here:
About the list
Among the Python and Docker posts, I will also write about other related topics, like:
- Software architecture
- Programming environments
- Linux operating system
- Etc.
If you found some interesting technology, programming language or whatever, please, let me know! I'm always open to learning something new!
About the author
I'm Andrés, a full-stack software developer based in Palma, on a personal journey to improve my coding skills. I'm also a self-published fantasy writer with four published novels to my name. Feel free to ask me anything!